Design and Web team summary – 16 August 2019
Robin Winslow
on 19 August 2019
Tags: Design
This iteration was the Web & design team’s first iteration of the second half of our roadmap cycle, after returning from the mid-cycle roadmap sprint in Toronto 2 weeks ago.
Priorities have moved around a bit since before the cycle, and we made a good start on the new priorities for the next 3 months.
Web squad
Web is the squad that develop and maintain most of the brochure websites across the Canonical.
We launched three takeovers; “A guide to developing Android apps on Ubuntu”, “Build the data centre of the future” and “Creating accurate AI models with data”.

Ubuntu.com Vanilla conversion
We’ve made good progress on converting ubuntu.com to version 2.3.0 of our Vanilla CSS framework.
EKS redesign
We’ve been working on a new design for our EKS images page.
Canonical.com design evolution
New designs and prototypes are coming along well for redesigned partners and careers sections on canonical.com.
Vanilla squad
The Vanilla squad works on constantly improving the code and design patterns in our Vanilla CSS framework, which we use across all our websites.
Ubuntu SSO refresh
The squad continues to make good progress on adding Vanilla styling to all pages on login.ubuntu.com.
Colour theming best practices
We investigated some best practices for the use of colours in themes.
Improvements to Vanilla documentation
We made a number of improvements to the documentation of Vanilla framework.
Base
The Base squad supports the other squads with shared modules, development tooling and hosting infrastructure across the board.
certification.ubuntu.com
We continued to progress with the back-end rebuild and re-hosting of certification.ubuntu.com, which should be released next iteration.
Blog improvements
We investigated ways to improve the performance of our blog implementations (most importantly ubuntu.com/blog). We will be releasing new versions of the blog module over the next few weeks which should bring significant improvements.
MAAS
The MAAS squad works on the browser-based UI for MAAS, as well as the maas.io website.
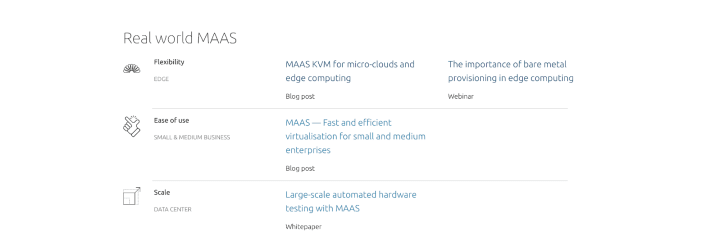
“Real world MAAS”

We’ve been working on a new section for the maas.io homepage about “Real world MAAS”, which will be released in the coming days. As MAAS is used at various enterprises of different scale we’re proving grouped curated content for three of the main audiences
UI settings updates
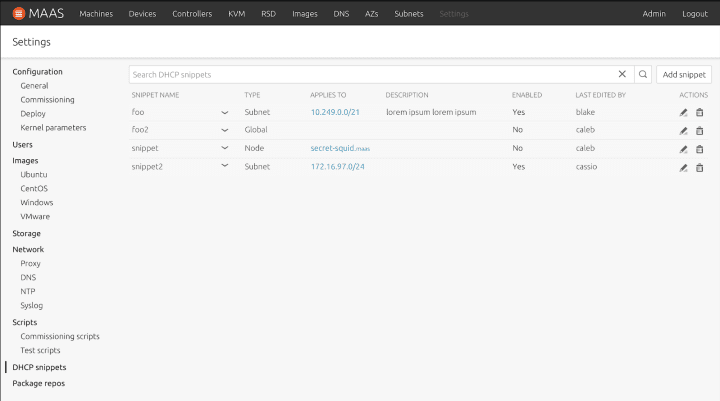
We’ve made a number of user experience updates to the settings page in the MAAS UI, including significant speed improvements to the Users page in conjunction with the work of moving the settings part of the application to React (from Django). We have completed the move of the General, Network, and Storage tabs, and have redesigned the experience for DHCP snippets and Scripts.

Redesigned DHCP snippets tab
JAAS
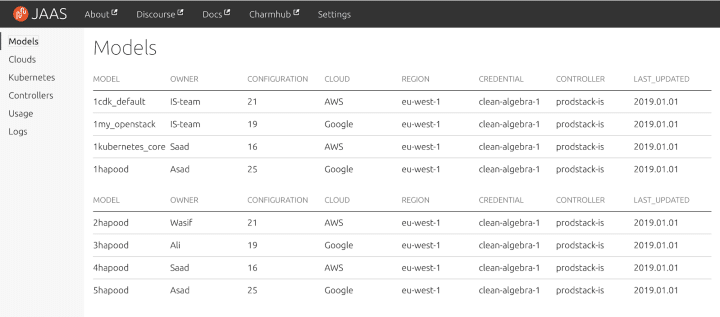
The JAAS squad works on jaas.ai, the Juju GUI, and upcoming projects to support Juju.
This iteration we setup a bare-bones scaffold of our new JAAS Dashboard app using React and Redux.

Snaps
The Snap squad works on improvements to snapcraft.io.
Updating snapcraft.io to Vanilla 2.3.0
We continued work updating snapcraft.io to the latest version of Vanilla.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
