Design and Web team summary – 22 November 2019
Robin Winslow
on 26 November 2019
Tags: Design
This was a fairly busy two weeks for the Web & design team at Canonical. Here are some of the highlights of our completed work.
Web squad
Web is the squad that develop and maintain most of the brochure websites across the Canonical.
Takeovers and engage pages
This iteration we built two webinars with engage pages.
Lessons learned from 100+ private cloud builds webinar

Linux security with Ubuntu webinar

Server guide
The server team have ported the server guide content from help.ubuntu.com to the Ubuntu discourse. This gave us the ability to render the guides on ubuntu.com. And, this is what we have done.
We pull the content from discourse and render the post as HTML for easy reading. The server guide is now live at ubuntu.com/server/docs.

Base
Base is the team that underpins our toolsets and architure of our projects. The team maintains the CI and deployment of all websites we maintain.
Standard Python tests
We standardised the structure for our Python tests across our many codebases, using unittest and Flask’s test client.
We also made sure every project’s README has a CodeCov badge, alongside the CircleCI one.

Investigate GitHub actions
As GitHub Actions have now reached a certain level of maturity, we’ve been looking into whether we could make more use of Actions in our projects. More info soon.
Templates for deployment configs
Our Kubernetes config repository is currently very repetitive, as most services deliberately require very similar configuration.
We’ve been looking into whether we can use templating systems to reduce this duplication and make it clearer what the specific settings are for individual domains, and hope to merge our changes soon.
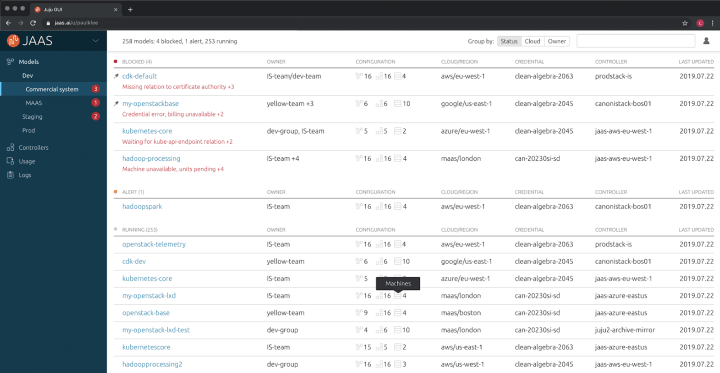
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
Sprint in Vancouver
During the sprint in Vancouver the team presented the work on the new JAAS dashboard to the company and kept moving forward the implementation on the JAAS dashboard project.

The team also continued working on Juju project website, and presented the work to align the consumption and publishing CLI commands of Juju, Snap, Charm and Snapcraft. CharmHub wise, the team explored new solutions and messages for the home page.
Vanilla
The Vanilla squad design and maintain the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Tables component
Fixed raised issues against this component:
- Update chevron icon inside sortable tables
- Fixed JS in sortable table
- Allow for table cell truncation
- Updated layout of our mobile table card

Contextual menu component
Fixed raised issues against this component:
- Updated to now allow items inside to grow to desired width
- Update accessibility outline to use Vanilla default
Maintenance
Continued code maintenance to the framework, some key bug fixes have been highlighted below and will come with our imminent v2.5.0 release:
- Buttons in dense tables
- Fix paddings on baseline grid
- Misaligned notification icons
- GitHub badges added to vanillaframework.io
New blog post
The lifecycle of a component: https://ubuntu.com/blog/the-lifecycle-of-components-in-your-design-system
Snapcraft
The Snapcraft team work closely with the snap store team to develop and maintain the snap store website.
Sprint in Vancouver
As previously mentioned by the JAAS squad, a planning sprint took place in Vancouver – the main outcomes for Snapcraft is the push towards Charmhub. While the JAAS squad have been focusing on the UX and design of Charmhub, Snapcraft will be repurposing and refactoring the Snap store codebase to make it more modular and reusable.
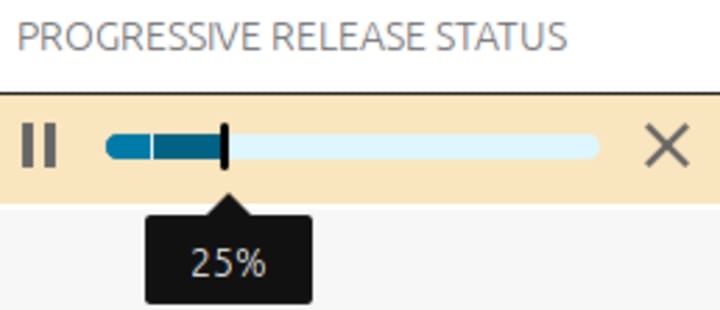
Release UI: Progressive releases

We’re still working on updates to the release UI’s progressive releases feature, ironing out bugs and preparing it for an internal release.
Progressive releases allow publishers to release a new revision of their snap to a specific % of devices. This is the first part of a series of features that will assist publishers in catching errors.
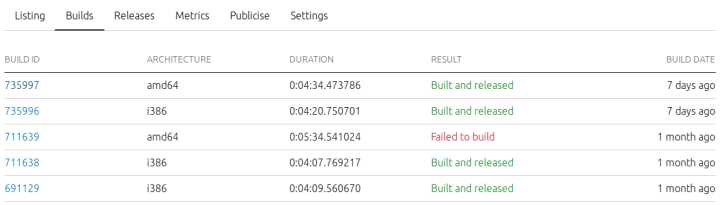
Build.snapcraft.io

This iteration we’ve also worked on listing the automated builds of build.snapcraft.io in snapcraft.io’s publisher area. Again this is early work and will be released internally first but will be an important addition to snapcraft.io. To implement the table we’ve used our internal react-components library which is a set of components based on Vanilla framework.
Maintenance
We fixed a couple of small issues on Snap details pages (both reported by our very own popey).
Ubuntu
Team blog posts
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
