Introducing the new Juju store
Elvi
on 19 July 2016
Tags: Design
Over the past few months, the Juju team has been working on a whole redesign of the Juju store homepage and we’re very happy to announce that it is now live!
Juju is an application and service modelling tool that enables you to quickly model, configure, deploy and manage applications in the cloud. Juju comes with ready-made solutions for everything you need – these solutions are encapsulated in Charms and Bundles:
- Charms contain all the instructions necessary to deploy, manage and scale cloud applications.
- Bundles are collections of charms that work together, deploying an entire application or chunk of infrastructure in one go.
The new Juju Charm store allows you to explore the growing ecosystem of over 300 charms and bundles – everything you need to build your app.
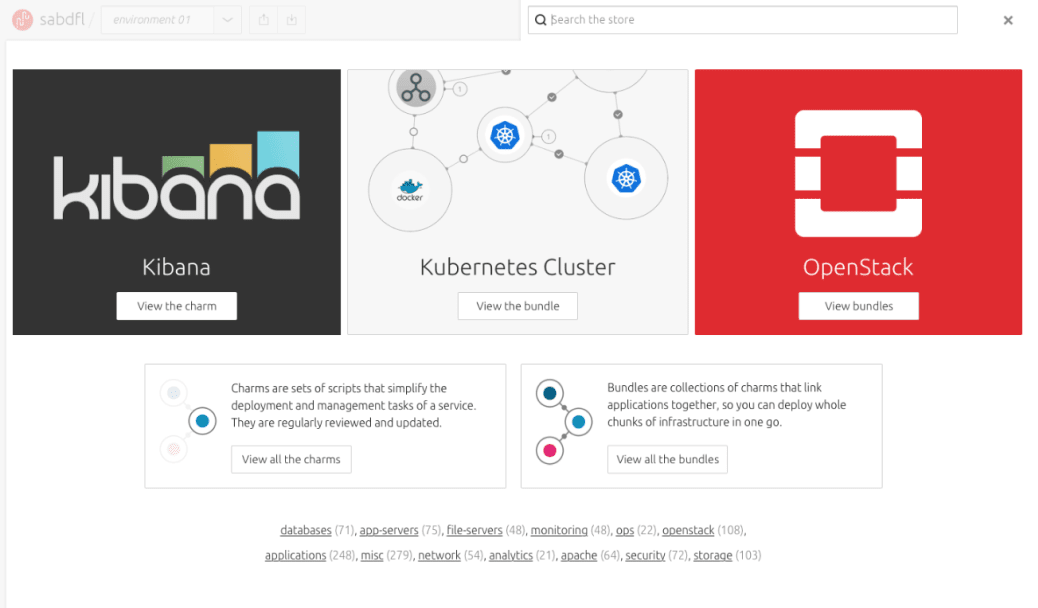
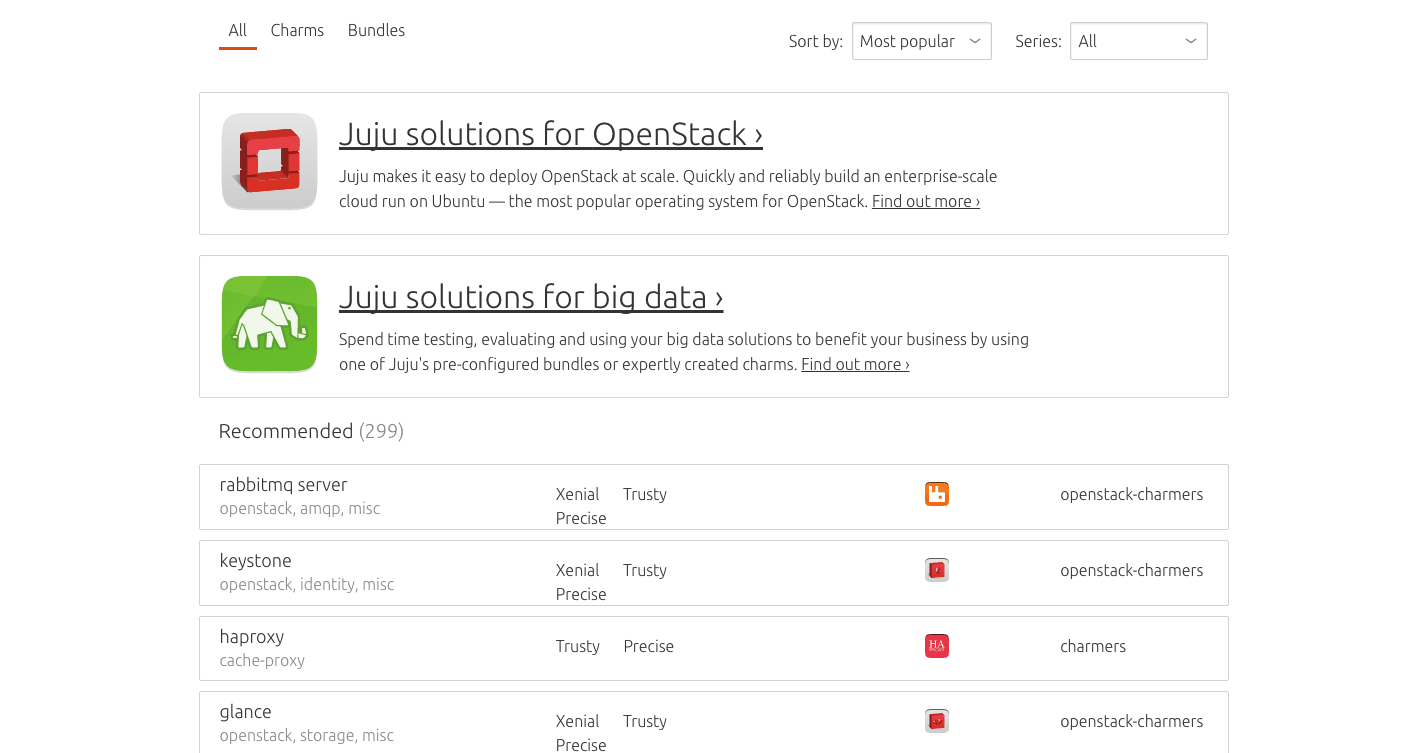
You can now get started with the featured charms and bundles at the top or explore the whole collection of categories:

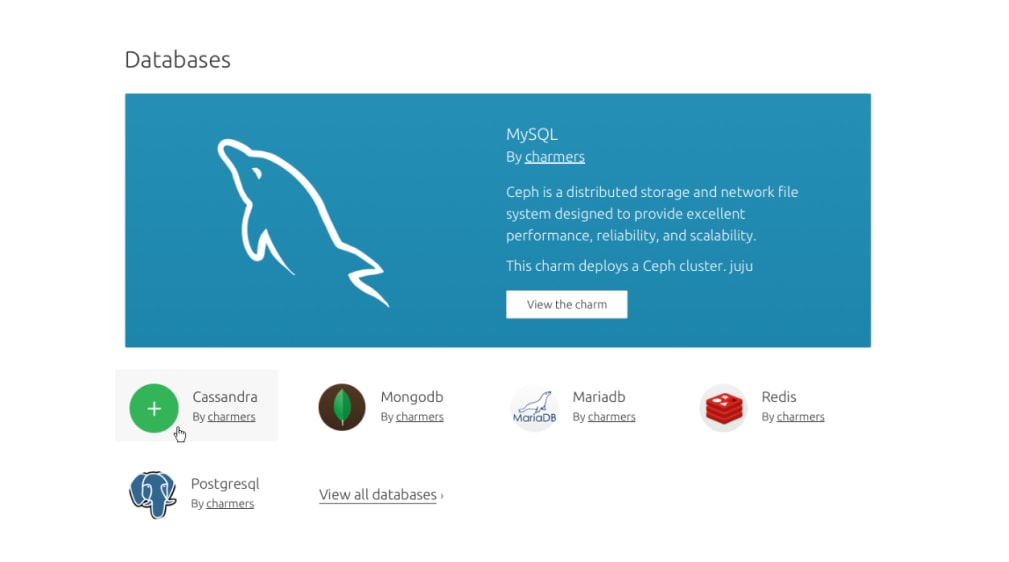
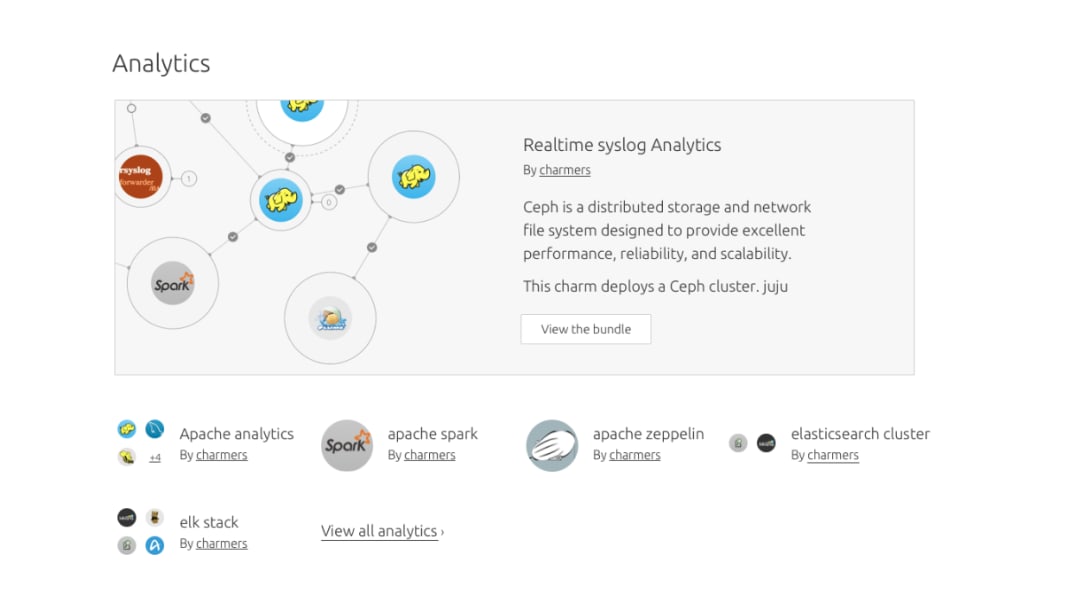
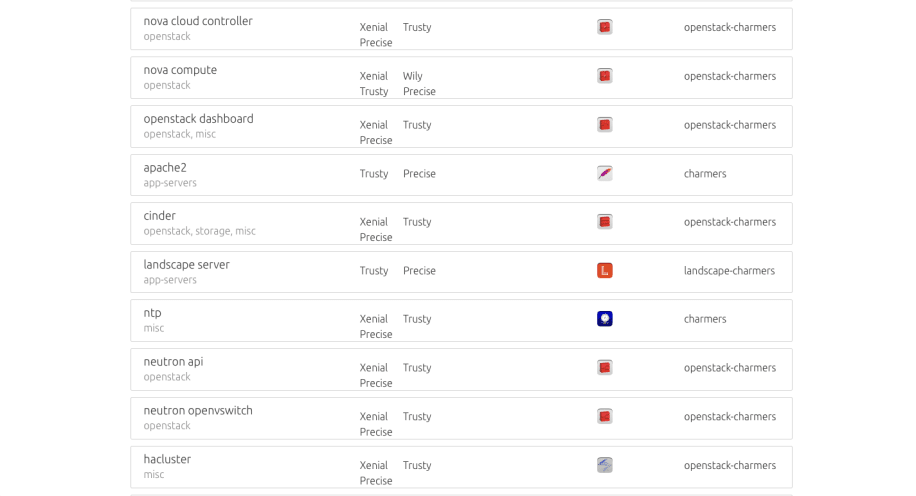
We’ve surfaced key categories and highlighted their most popular services:


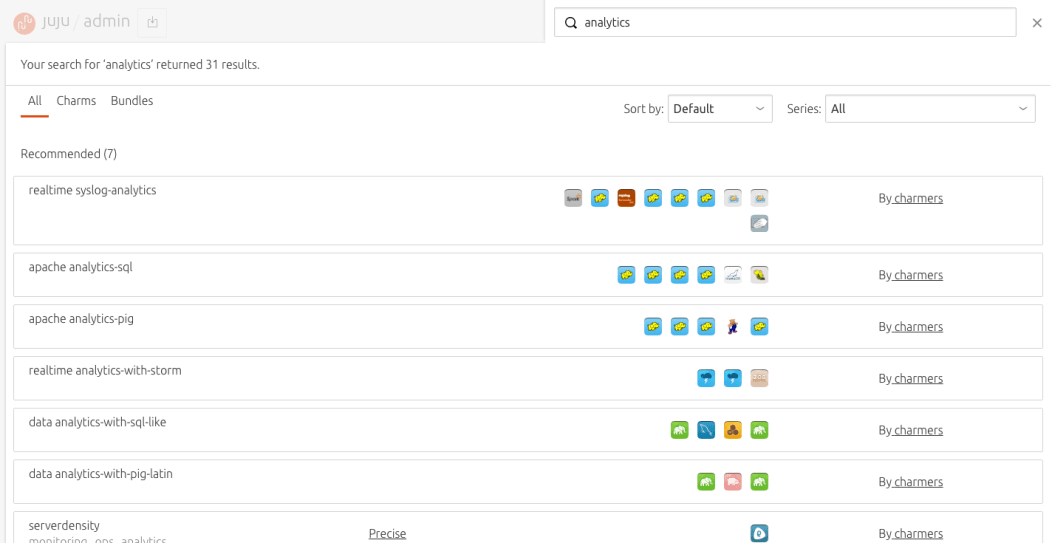
The search stays the same for now, but we’re working on improvements which will be released in the near future:

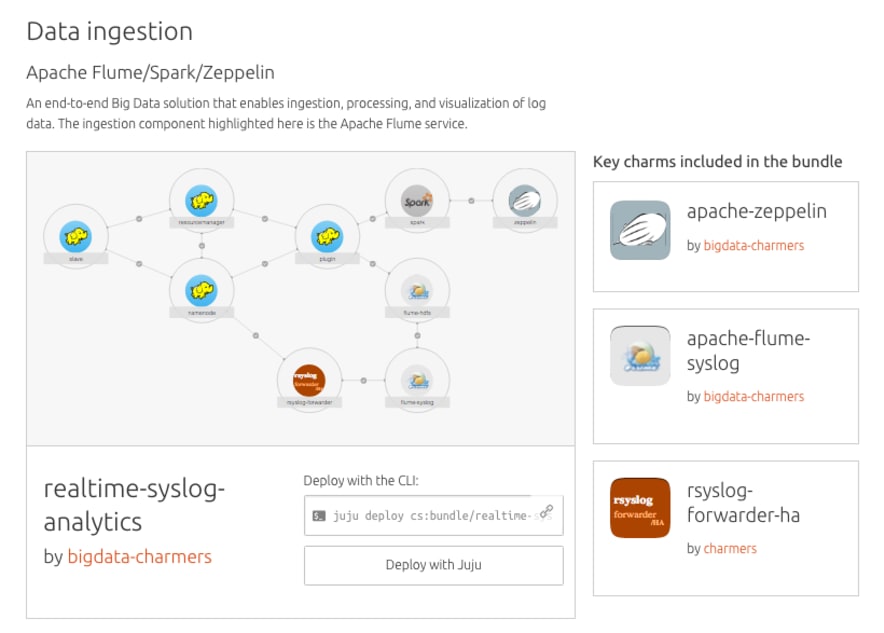
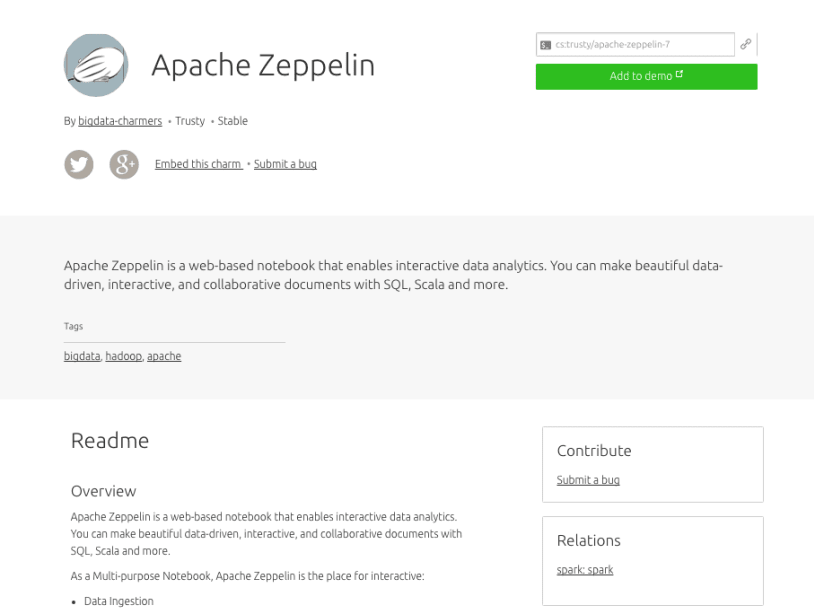
You can explore bundles and view charm details:


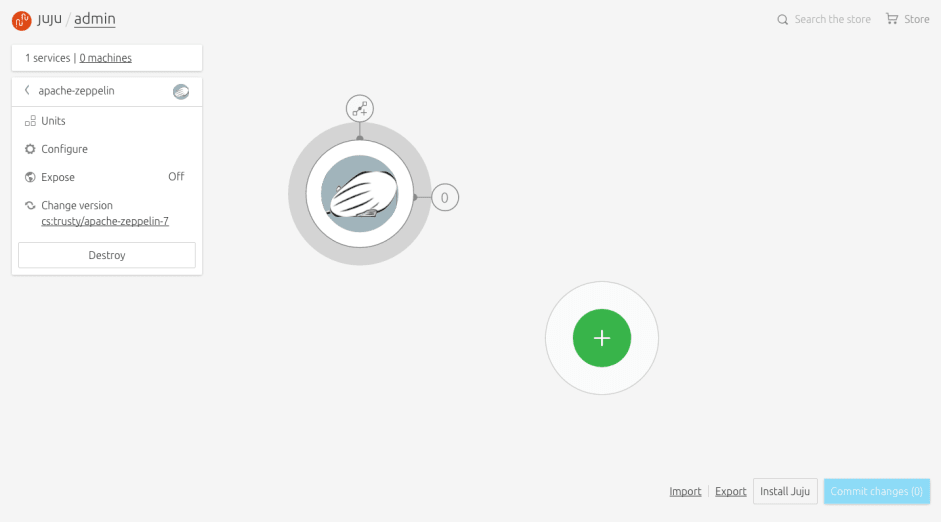
And deploy your chosen charm, using the GUI or CLI:

Check it out at:https://jujucharms.com/store
How did we arrive at this solution?
We’ve summarised four of the most important stages of the project for you to get an insight into our design process.
- Defining the problem
You may want a shiny new design, but if you don’t understand the problems that you are trying to solve you’ll probably find yourself having to redesign the whole page again in no time. We therefore began by identifying the issues that we wanted this new design to tackle, and laying out the new store requirements.
This is what the store homepage looked like before the redesign:


The original goal of this page was to feature the breadth of the software available for Juju. However, there were a number of elements in our previous design that didn’t facilitate a smooth browsing experience. As the Juju ecosystem grew, we found the need to increase the store’s performance by:
- Providing a more curated selection to users when they arrive at the store
- Highlighting the most popular and interesting charms and bundles for users to get started
- Providing better discovery methods for browsing
- Encouraging exploration
- Reducing cognitive load
- Helping visitors find what they’re looking for with the least amount of friction.
- Understanding our audience
Before making any design decisions we:
- Conducted a round of user testing to uncover friction points and reveal insights into our users’ behaviour and needs.
- Dived into our site’s analytics to learn more about how current users are moving across the store.
- Looked at conversion, bounce rate and page views.
- Identified what search terms are used most and what terms and categories were the most popular.
- Tagged our content to increase findability.
It’s a surprisingly large amount of prep work but absolutely essential – all this research enabled us to gain some insight into our audience and allowed the definition of use cases which we then used as a basis for our designs.
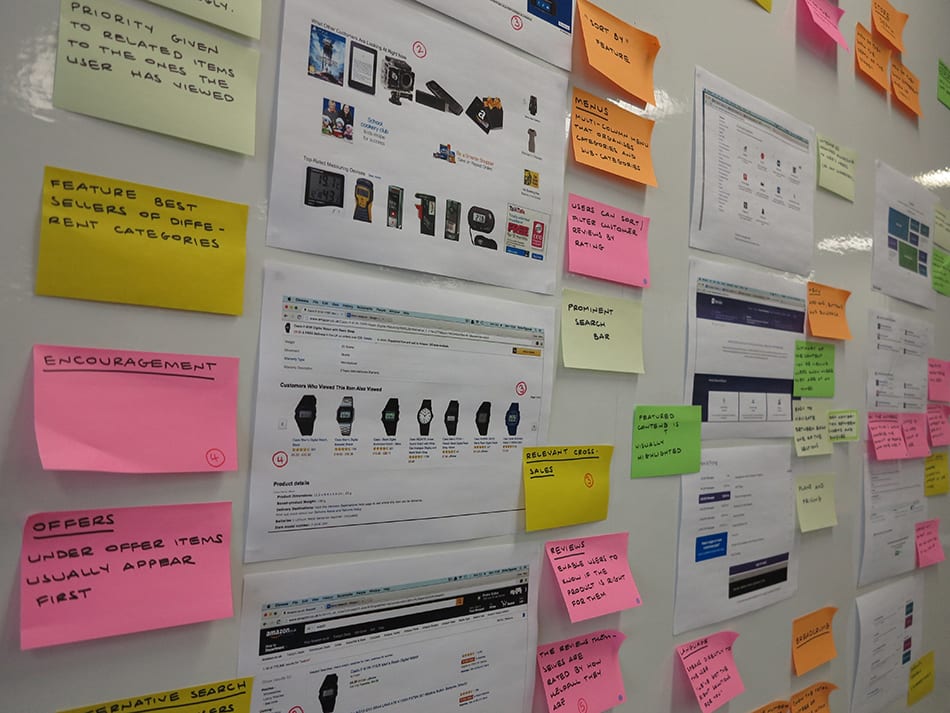
- Researching our competitors
We also undertook a competitor benchmarking project with the aim of:
- Comparing our general practices and performance with that of our competitors
- Identifying the strengths and weaknesses of our competitors and review that against our own.
- Identifying pitfalls to avoid and ways in which we could improve our page.

- Test the performance
Testing the design enabled us to continuously iterate towards a solution that, when finalised, was very well received by the community. We love conducting user testing sessions to see how our designs are performing, and it’s hard to over-emphasise the importance of watching actual people interact with your design!
We’ve enjoyed every stage of this process and are very happy it is now available to the public. We’d welcome any feedback, please don’t hesitate to share it here. Check it out here
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
Generating accessible color palettes for design systems … inspired by APCA!
This is the first of two blog posts about how we created the color palette for a new design system at Canonical. In this post I share my journey into...
