Sound theme results
Canonical
on 20 February 2012
Tags: Design , sound , submissions
First of all, thank you all for your feedback in both the blog post and, most importantly, the survey. Over 2000 surveys were completed, which is amazing.
We are really quite overwhelmed with the encouraging feedback received at this stage, so I thought it worth sharing some of the highlights.
Quotes
It almost spells out U-bun-tu.
It’s unique and modern, but has a feeling of community within it.
Its pleasant that it reflects the working of OS, smoother more user friendly
An idea of a future, dynamism and creativity
It has a “rich” quality that has generally been part of the Ubuntu soundscape.
It is unobtrusive and feels like it fits the old “humanity” as well as the new “light” theme.
It’s distinctive, playful, lively and yet restrained, soothing and modest.
This is great. What is even better is the quantity of constructive criticism that means we can start to iterate further samples and get closer to the sound.
The vote
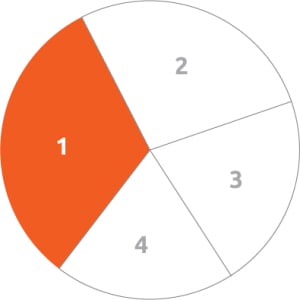
It was very close, but the winner was sound number one. For reference, this chart shows the closeness of the averages from the scaled questions in the survey.
Remember however there were open ended questions too, so with this result and the positive feedback from the free form text questions, sound one became a clear winner.
As the results were close (as you can see particularly between numbers one and two) we will feed that back to our chosen sound designer to influence their next development.
Thanks for all your feedback!
For the next stage we intend to
- make it more human, less synthesised
- increase the warmth of tone
- tighten the end note
- lower the pitch
- land the sound for 12.04!
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...