Ubuntu Resources — beta!
Inayaili de León Persson
on 27 February 2014
Tags: Design
Today we’ve released a new version of Ubuntu Resources with some new functionality and design improvements, and we’ve now moved from alpha to beta!
Feedback
We asked visitors to the site to give us their feedback based on their visits on their mobile devices, and we received lots of useful comments since we launched the alpha version of the site in November.
Several of the comments focused on the same themes, which became our areas of focus for this release, such as:
1. Understanding which site you are visiting
Because of the way we were using the Circle of Friends roundel without the “ubuntu” wordmark next to the word “resources”, many people didn’t understand that was the name of the site. In this iteration, we went back to using the standard brand extension, reducing the overall size of the logo and making that more clearly the title of the site and homepage link.
 Navigation before (left) and after (right).
Navigation before (left) and after (right).

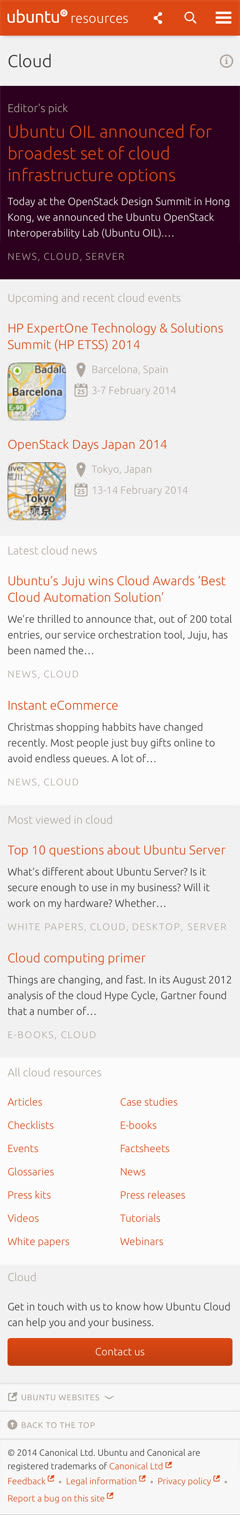
2. Understanding the variety of content that the site has to offer
Some people thought they had landed on the “Ubuntu Blog”, because of the way the homepage and other topic pages were laid out.
We’ve designed landing pages that are more curated and show the most recent and featured content with the option to see all archived content related to that topic near the bottom of the screen.
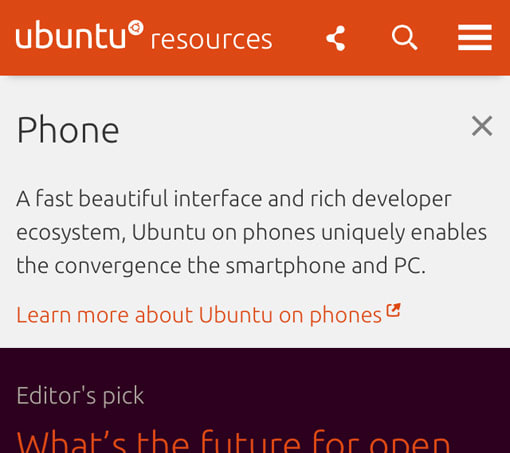
3. Learn more about the topics presented (cloud, server, etc.)
A common mistake when designing for brands you’re familiar with is to think other people will have the same understanding of it as you do.
Some people that we showed the site to and that were not too familiar with Ubuntu or Canonical did not understand exactly what we meant by “Server” or “Ubuntu on phones”, for example. Links to learn more about these topics used to be at the bottom of screens, so we moved that content to the top of the topic landing pages for easier access if you’re new to the subject.
 New introductions to the topics.
New introductions to the topics.
Learnings from Canonical.com
With the launch of the new Canonical website in January, we changed the way some of our small screen patterns work:
- We’ve updated the font sizes, so they are now slightly larger
- We’ve updated the background of the pages
- We’ve change the way content is divided, reducing the number of lines and using different blocks of colour instead
These were fed back into Ubuntu Resources so that we can keep our patterns as consistent as possible across sites.
In terms of the less visible updates, we’ve also:
- Improved the pre-populated messages when content is shared
- Tweaked the style of the tags which can be used to navigate the site
- Fixed some bugs in the rendering of SVG icons
Next steps
In the next iteration of the site, we will be focusing mainly on layout improvements for medium sized screens (think tablets), as at the moment the site is still only displaying the small screen style sheet regardless of screen size.
We’ve already started to improve the search functionality, so that it’s possible to filter search results, but visitors should only be seeing these changes in the next release, in a few weeks.
Once we’ve built the site to scale up to large screen sizes smoothly, and have integrated all the top-priority functionality, the plan is for it to replace the current Insights website.
If you haven’t checked it out yet, head to Ubuntu Resources and feel free to send us your comments via the feedback link in the site’s footer.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
In pursuit of quality: UX for documentation authors
Canonical’s Platform Engineering team has been hard at work crafting documentation in Rockcraft and Charmcraft around native support for web app frameworks...
Improving our web page creation workflow: how structured content is slashing design and development time
Co-authored with Julie Muzina A year ago, during our Madrid Engineering Sprint, we challenged ourselves to dramatically reduce, or even eliminate, the need...
